Create a world
of freedom
わがままを言える世界を創る



Mission
ミッション
- Mission
- Mission
- Mission
- Mission
Our Strengths
私たちの強み
私たちは、総合Webマーケティングの会社です。
企業が得意分野で本領を発揮するために、
「クリエイティブ事業」「AI事業」「SNS事業」の
3つのサービスを主軸として
あなたのビジネスをサポートします。
総合Web
マーケティング

AI
マーケティング

クリエイティブ

SNS
マーケティング
総合Webマーケティング事業
企業の成長を支えるために、以下の4つの事業を提供しています。
Projects
プロジェクト




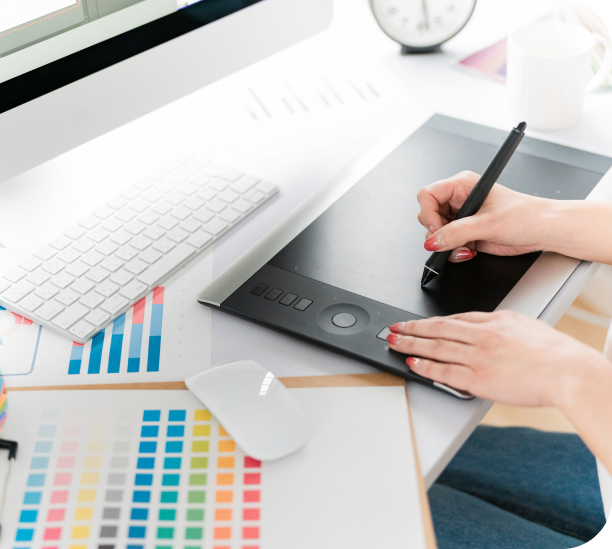
クリエイティブ
Creative
HPに必要な動画・画像制作等を承ります。
名刺やチラシなどの作成も承ります。
対応可能なサービス例
コーポレートサイト
ブランドサイト
採用サイト
製品・サービスサイト
LP
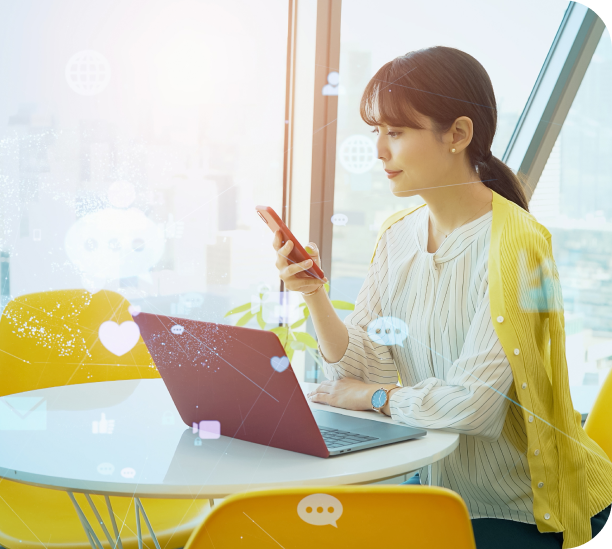
SNSマーケティング
Social Media Marketing
SNSの強みを活用したイベント企画も行っております。
対応可能なサービス例
SNSキャンペーン企画・運用
SNS戦略設計
ブランドPR戦略設計
アカウント運用
PRコンテンツ制作
イベント集客施策
Member
メンバー紹介
個性豊かなメンバーが集まるチームです。
どんな人たちが働いているのか、ぜひご覧ください。
01

代表取締役
tsubasa nakajima
中嶋 翼
02

取締役
makoto fukui
福井 真
03

取締役
chihiro urabe
卜部 千尋
04

取締役
ryusei momohara
桃原 隆静
05

ディレクター
mayu nishikado
西角 真由